Spielerei mit HTML(5) & JavaScript geschrieben am 05.01.2013

Ist nicht fertig und hat keinen Sinn aber es kann ausprobiert werden.
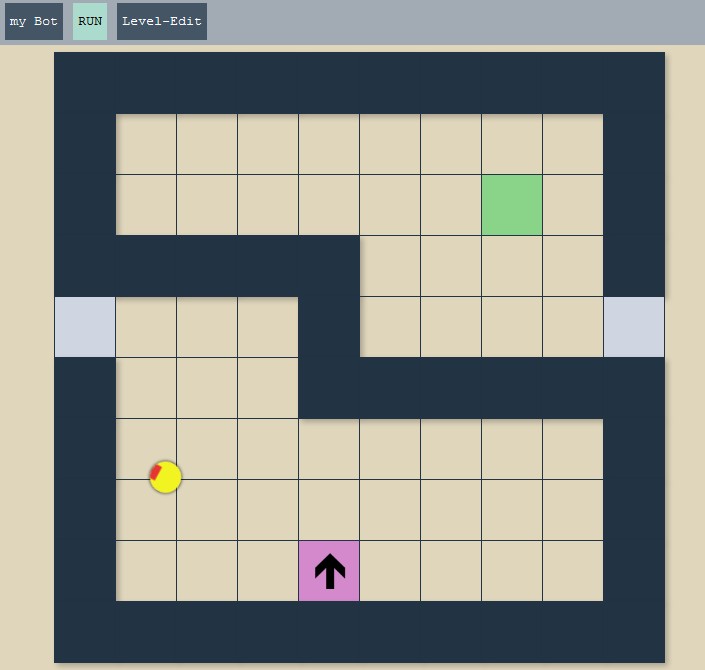
Mit "RUN" kann man fertige Level laden.
Mit "Level-Edit" kann man das Level bearbeiten. Mit klick auf ein Feld der Spielfläche wird eine Wand (dunkelblau), Start (rosa), Ziel (grün), Beamfeld (hellblau) oder freies Feld gesetzt.
Damit das Spiel läuft muss mindestens das Start und das Zielfeld vorhanden sein.
Von den Beamfeldern sollten zwei vorhanden sein, man kann zwar mehr setzen - es werden aber nur zwei übernommen.
Hat man ein Level-Editiert erscheint der "Test Level" Button mit dem der Roboter auf den Weg geschickt wird.
Läuft auf den meisten Browsern (getestet auf FF17, iOS, Chrome, IE9).