Splinewriter - SVG to gcode to SVG geschrieben am 23.09.2017
Nach dem ich mir einen Plotter mit Marlin-Firmeware gebaut hatte, brauchte ich ein Programm mit dem ich Zeichnungen erstellen oder konvertieren kann.
Das Programm wurde mit electron erstellt. Die Programmierung erfolgt hierbei in Javascript.
Ich habe Javascript gewählt, da es einfach und effizient ist und die Aufgabe keine Hochsprache erfordert. Der Vorteil mit electron ist, dass das Programm auch für Linux und MacOS kompiliert werden kann (habe ich aber nicht ausprobiert).

Bedienung und Funktion
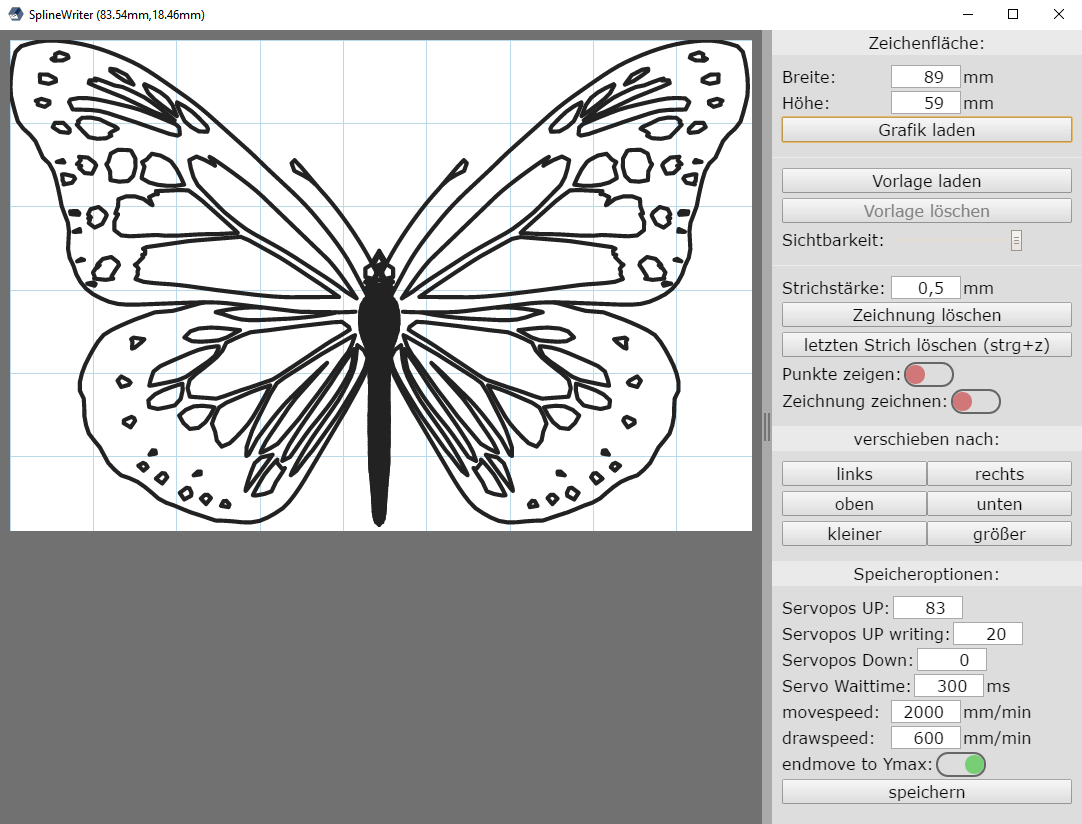
Die Bedienung ist einfach gehalten. Mit der Option "Grafik laden" kann eine gcode-Datei oder eine SVG-Grafik importiert werden. Das dargestellte Raster zeigt ein 1x1 cm² großes Gitter.
Durch die Option "Vorlage laden" kann eine Vorlage (jpeg, png, usw.) hinter die Grafik gelegt werden, um sie nachzuzeichnen. Die Strichstärke simuliert den späteren Plotterstift.
Als kleine Spielerei kann mit "Zeichnung zeichnen" selbige als kurze Animation abspielt werden. Dadurch erhält man einen Eindruck von der Reihenfolge, in der die Linien gezeichnet werden.
Die Speicherfunktionen sind speziell für meinen Plotter entwickelt worden. Hierbei können Einstellungen für das Servo und die Geschwindigkeiten vorgenommen werden.
Mit der Option "endmove" kann man den Plotter in eine günstige Position am Ende verfahren. Die ist nützlich, wenn man Filmaufnahmen machen möchte.
Gespeichert wird die Zeichnung in gcode oder SVG - je nach dem welche Endung man beim speichern angibt.
Der Plotter in Aktion kann auch auf Instagram gestaunt werden.
Interne Besonderheit
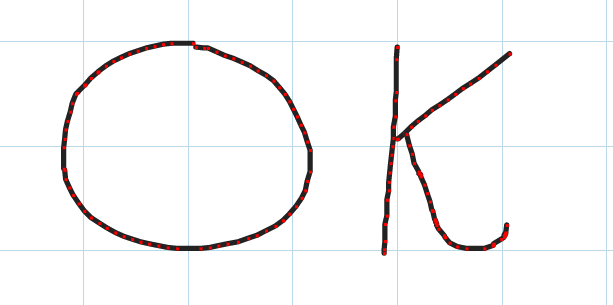
Das Besondere an diesem Projekt liegt in der Linienverarbeitung. Nach dem Zeichnen werden die Linien optimiert, sodass nur wenige Punkte übrig bleiben. Die Option "Punkte zeigen" dient dabei zur Kontrolle.
Abhängig von der Art der gezeichneten Linie ist eine Reduzierung der Punktzahl um bis zu 14% möglich. Dieses Konzept wurde so entwickelt, dass Kreise auch nach dem Ausplotten noch rund erscheinen und gerade Linien mit wenigen Punkten auskommen, ohne ihre Natürlichkeit zu beeinträchtigen.

Man beachte: das Gitter ist im 1x1cm² Raster gehalten.
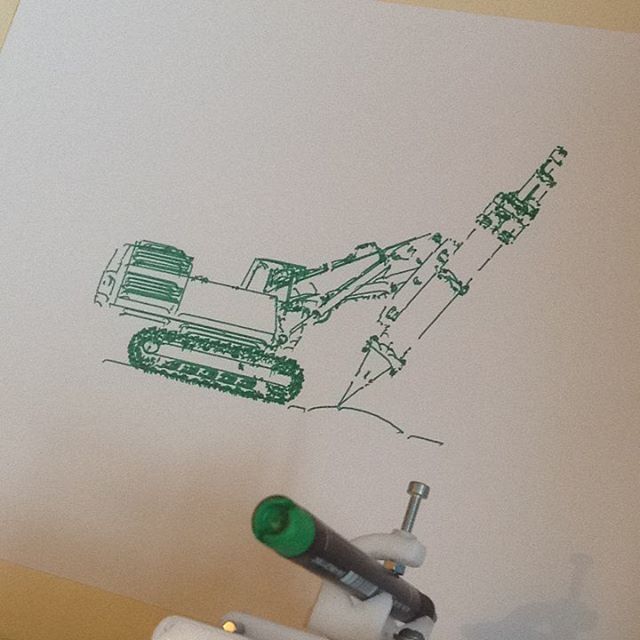
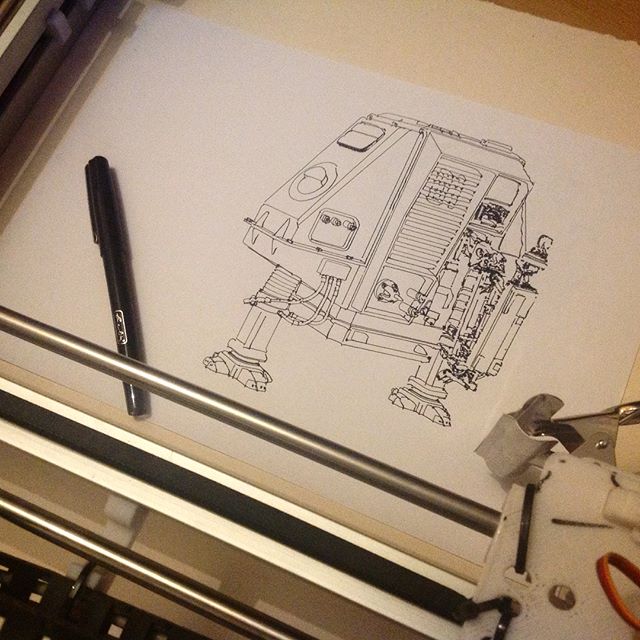
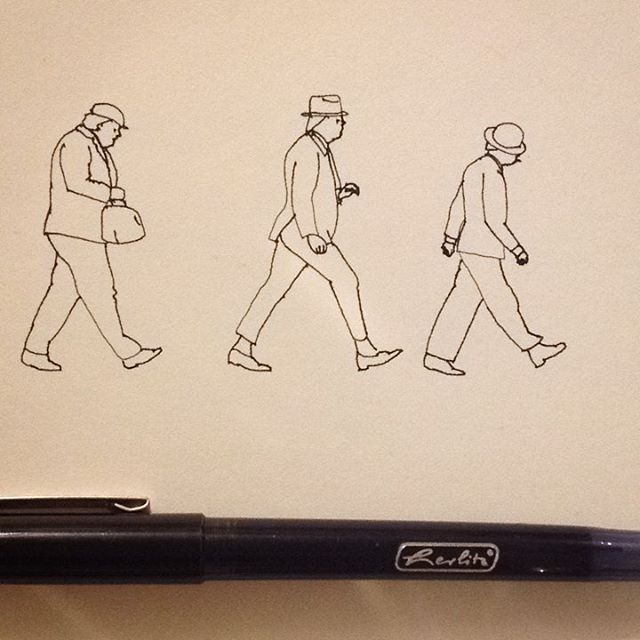
Einige Ergebnisse als Foto

Quelle: im Programm gezeichnet

Quelle: commons.wikimedia.org mit Illustrator wurden die Linien in Pfade gewandelt und der Rahmen entfernt. Hier ist der Stift nicht optimal eingespannt, er zieht beim hochfahren kleine Striche am Ende der Linie.

Quelle: Projekt Lautlos im Weltraum - Silent Running Als SWF aus Cinema4D gerendert, in SVG konvertiert und in Splinewriter importiert.
Nach einigen probieren habe ich die optimale Geschwindigkeit gefunden, wo es keine Ausreißer und Schrittverluste gibt:

Quelle: in Illustrator gezeichnet, als SVG gespeichert und importiert.
Download
Das Projekt kann auf github.com/polygontwist/splinewriter geladen werden. Es ist als Open Source Projekt angelegt und kann damit frei benutzt und weiterentwickelt werden.
Webapp
[update: 09.09.2020] Jetzt auch direkt im Webbrowser Splinewriter WebApp.